安裝外掛
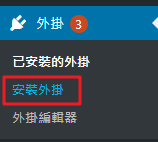
首先我們到WordPress後台,點選「外掛」\「安裝外掛」

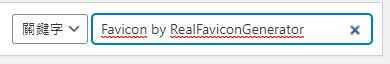
在關鍵字的地方,輸入「Favicon by RealFaviconGenerator」

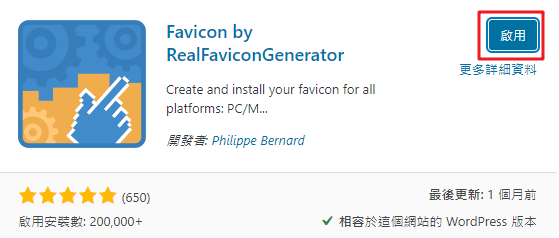
找到「Favicon by RealFaviconGenerator」後,直接按下立即安裝

安裝完成後,直接按下啟用

你會在「外觀」裡面的選單找到「Favicon」,代表外掛啟用成功囉,我們就點選它吧!

上傳圖檔
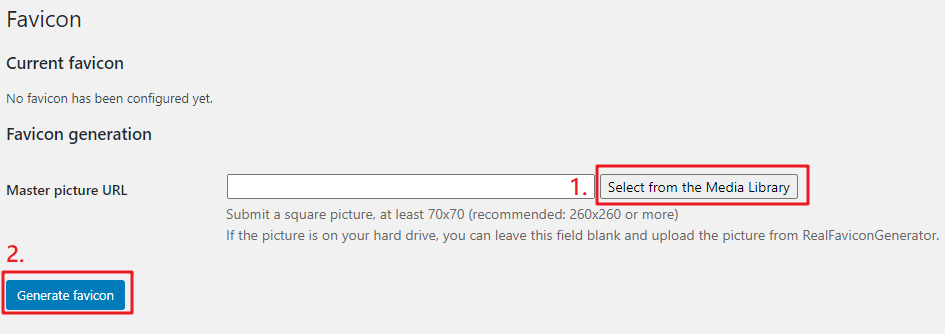
1.接著按下「Select from the Media Library」,選擇你準備好的圖檔準備上傳。
這邊的圖檔大小官方建議至少要 70×70 pixel,最好是 260×260 pixel,或者用WordPress標準 512×512 pixel也可以。
另外我建議最好將圖檔去背,這樣更會讓質感往上提升!
2.選擇好圖檔後,按下「Generate favicon」