安裝Python3
電腦當然必需先安裝Python解譯器才能執行 .py 的檔案
Python -V:顯示Python 版本
pip list : 顯示安裝的軟件包
目錄架構
開啟pycharm 後,新增專案並命名為 web,此時就會在 web 目錄下自動產生 venv 虛擬環境目錄。(限專業版)
若不使用pycharm或不是專業版,可在DOS模式使用手動方式建立,如下
mkdir web
cd web
python -m venv venv執行 python -m venv venv時,就會在web下建立venv目錄。此命令列的第一個venv為指令參數,不可變更。第二個 venv 為目錄名稱,可以更改,但通常都是使用 “venv”
整体的目錄結構如下圖藍色所示。至於根目錄下的 thomas及 shenny 二個虛擬網站目錄是如何產生的呢? 等會再進行說明。
d:\web ├─ venv #虛擬環境設定 │ ├─ etc │ ├─ include │ ├─ Scripts │ └─ Share ├─ thomas #thomas網站 │ ├─ thomas #設定檔目錄 │ │ ├─ asgi.py │ │ ├─ setting.py #app安裝檔 │ │ ├─ urls.py #網址連結檔 │ │ ├─ wsgi.py │ ├─ manage.py #管理程式 │ ├─ index.py #首頁 │ └─ views.py ├─ shenny #shenny網站 │ ├─ shenny #設定檔目錄 │ │ ├─ asgi.py │ │ ├─ setting.py │ │ ├─ urls.py │ │ ├─ wsgi.py │ ├─ manage.py │ ├─ index.py ├─ └─ views.py
安裝Django套件
請由File/Setting/Project/Python Interpreter 新增 Django 套件即可
建立虛擬網站
d:\web 底下的 thomas 及 shenny,稱為虛擬網站。此虛擬網站並不是使用檔案總管建立的空目錄,而是需在DOS模式使用如下指令建立(DOS 先要pip Django 套件)
venv\Scripts\activate : 啟動虛擬環境
django-admin startproject thomas : 建立thomas網頁專案
django-admin startproject shenny : 建立shenny網頁專案經上述建立虛擬網站後,就會自動新增如下藍色的目錄及檔案
├─ thomas #thomas網站
│ ├─ thomas #設定檔目錄
│ │ ├─ asgi.py
│ │ ├─ setting.py #app安裝檔
│ │ ├─ urls.py #網址連結檔
│ │ ├─ wsgi.py
│ ├─ manage.py #管理程式啟動虛擬網站
在DOS模式輸入如下指令
cd c:\web python thomas\manage.py runserver 7000
接下來在瀏覽器輸入 http://localhost:7000,即可看到網站已啟動了。請注意,一般網站都是使用 9000 port,但如果伺服器有安裝 Nginx的話,9000 port 會被 PHP佔用,用於與 Nginx 連結,所以建議盡量不要使用 9000。
另外也請注意,如果先前已執行 venv\Scripts\activate,則直接使用 python.exe thomas\manage.py runserver 7000 即可。也就是說,在python.exe 前不需指定路徑。
建立首頁
撰寫網頁
現在已經可以在Pycharm開始撰寫網頁了。首先在 thomas 專案名稱按右鍵,new/Python file,輸入index.py,然後輸入如下代碼
from django.http import HttpResponse
def html(request):
s= \
'<html>' \
'<head>' \
'<title>測試</title>' \
'</head>' \
'<body>' \
'<table border="1" cellpadding="0" cellspacing="0">' \
'<tr>' \
'<td>第一格</td>' \
'<td>第二格</td>' \
'<td>第三格</td>' \
'</tr>' \
'<tr>' \
'<td>第四格</td>' \
'<td colspan="2">第五格</td>' \
'</tr>' \
'</table>' \
'</body>' \
'</html>'
return HttpResponse(s)HttpResponse這個方法的用途,就是將字串傳送給客戶端瀏覽器,所以字串必需是 html的格式。
安裝app
開啟 thomas/thomas 子目錄下的設定檔settings.py,在 “INSTALLED_APPS” 下新增 “index”,此即表示 index.py為一支 app
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'index',
]設定網址連結
網址連結是在設定某個網址要連結到某個 .py 檔裏的某個函數,設定檔為 thomas/thomas/urls.py。請在 urls.py 檔案新增底下藍色的代碼. path(”, index.html) 其中的 ” 空字串, 表示在網址後並不指名任何檔名. 如 http://mahaljsp.asuscomm.com:7000/(空白, 沒任何檔名)
from django.contrib import admin
from django.urls import path
import index
urlpatterns = [
path('admin/', admin.site.urls),
path('', index.html),
]請注意, 在Pycharm中, import index這行會出現錯誤訊息, 可以不用理會
啟動Django及預覽
上述都完成後,即可啟動django(執行目標的 虛擬網站 中的 manage.py )
python manage.py runserver 7000ps.如果要在Pycharm中執行的方式

右上角,選擇Edit Configurations

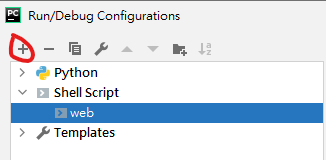
選+

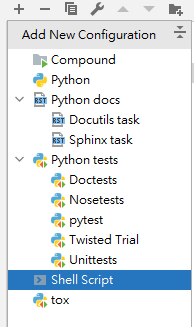
選Shell Script

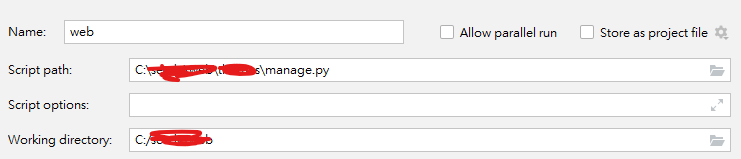
取好名稱與確認路徑後點ok

下拉框選擇剛設定的名稱,再點右邊的>

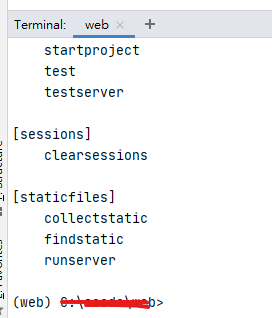
下方就會出現執行的的terminal,輸入下方語法就能執行(請注意 manage.py 的但置)
python manage.py runserver 7000 建立app
上面說明了如何建立首頁,只有一個很單純的 index.py 檔案,在Django中把 index.py 視為一支 app。但專案通常是有好幾支app所組成的,而每一個app又可能由好幾支 .py 程式組成。所以我們也可以建立 app 目錄,再於此目錄新增其他的 .py檔。
初始化 app目錄
底下指令建立一個travel 的app目錄
cd thomas : 進入網頁專案目錄
python manage.py startapp travel撰寫網頁
開啟thomas\travel\travel.py, 輸入如下代碼
from django.http import HttpResponse
def html(request):
s="Mahaljsp 旅遊網"
return HttpResponse(s)安裝 app
開啟 thomas\thomas\settings.py, 新增藍色的代碼
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'index',
'travel'
]
設定網址連結
開啟thomas\thomas\urls.py, 新增如下藍色代碼
from django.contrib import admin
from django.urls import path, include
import index
import travel.travel as travel
urlpatterns = [
path('admin/', admin.site.urls),
#path('', include('travel.urls'))
path('', index.html),
path('travel/', travel.html)
]啟動Django 後就能使用此網頁