目錄
安裝流程
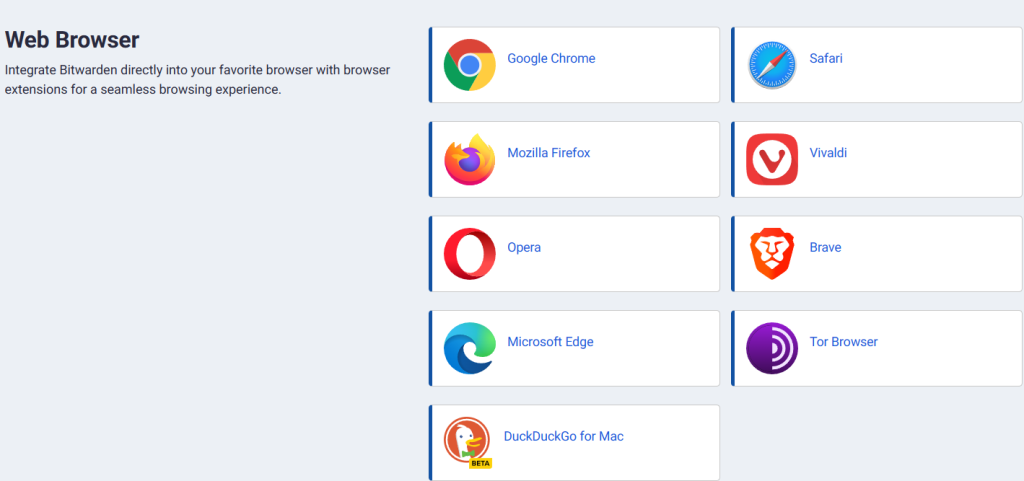
在官方的下載頁面,有著支援web的清單

點選要安裝的web來進行安裝(這裡用edge來當範例)

點選加入,之後就會自動下載與安裝
安裝完成後在web上,就會出現圖示

設定環境
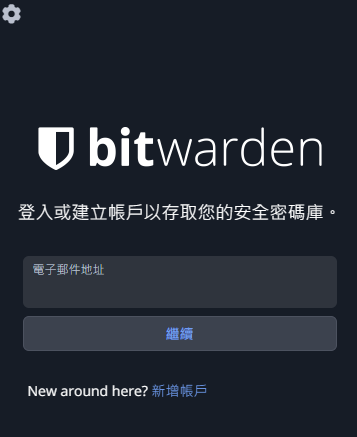
點擊圖示後,就會出現登入介面
但由於還沒設定環境,此時新增帳號戶連到官方那,是需要費用的

首先要先點左上角的齒輪,進入設定
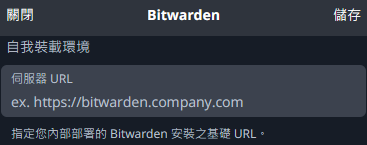
會出現自我裝載環境
在這輸入私架的url,完成後點右上角儲存

就會自動回到登入畫面,下方會多一個
正在登入至xxxx
就代表登入私架的環境

新增帳戶
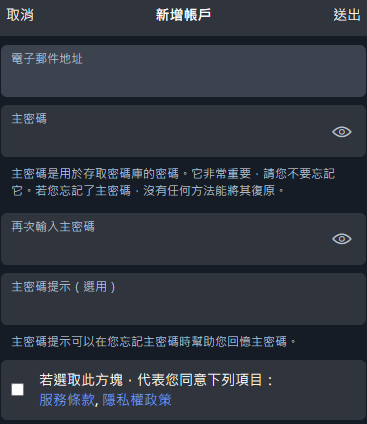
點選新增帳戶

會出現要填入的資料
主要是email與密碼
emai為帳號與找回密碼用
主密碼請自己想一個較高難度,但只有自己記得住
都填寫完成後,勾選,並點擊右上角送出,即完成帳戶的新增
登入帳號

輸入帳號,點繼續

輸入密碼,點程Log in
就能登入頁面

新增資料

點擊右上角的 “+”


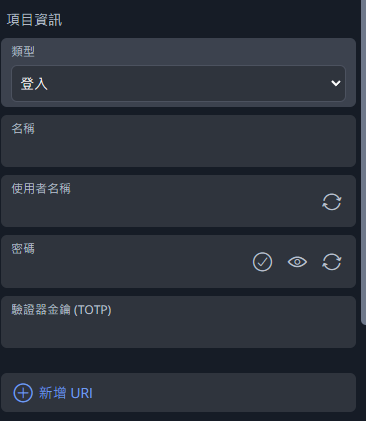
就會出現各項可填入的資訊
類型
主要分成
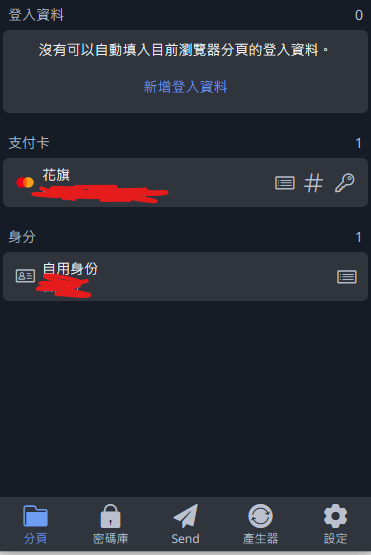
- 登入
- 支付卡
- 身份
- 安全筆記
登入:基本帳密格式,主要用來記錄帳密與OTP(驗證器)
支付卡:用來記錄自己常用信用戶等等資訊,方便自動填寫
身分:記錄個人身分訊息,主要也是方便自動填寫
新增url:用於標注網站,到指定的網站時就能自動寫入資料
安全筆記:主要記錄訊息,也能自動填寫(需設定)
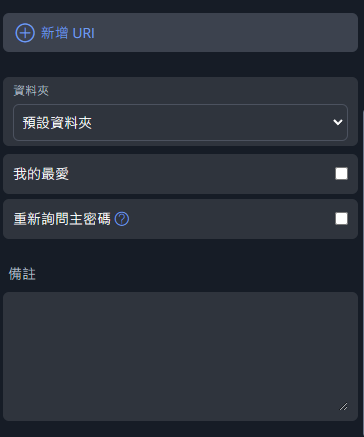
資料夾:用於分類用
填寫完成後,點擊右上角儲存,就能存下資料,供自己隨時使用
自動填寫
大多數網站都能自動填寫,但有部分因設計不同,而填寫失敗
可以用自定欄位來處理填寫功能
範例:
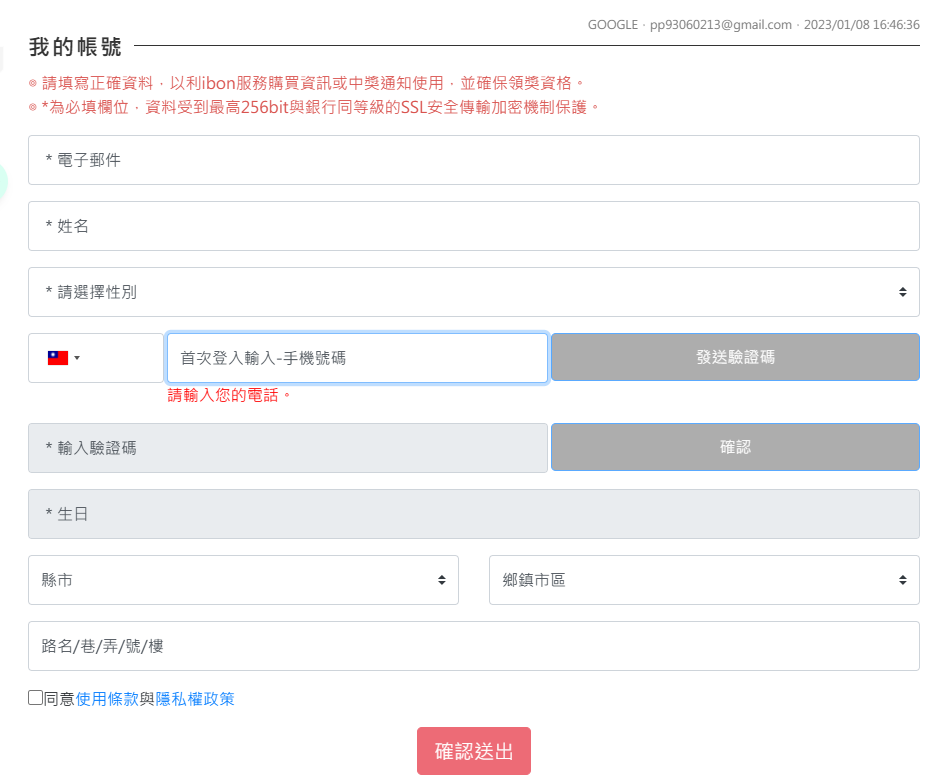
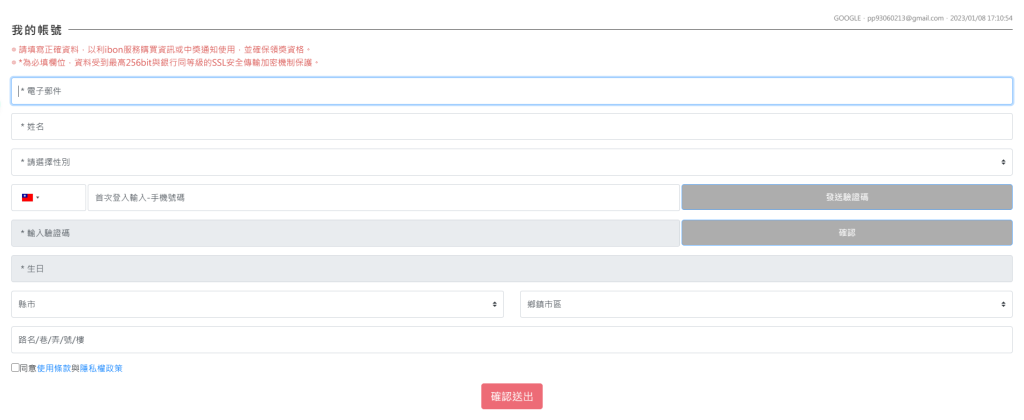
ibon購票

要填寫的資料很多
一樣先建立

使用身份(其他的也行,別用安全筆記就行)

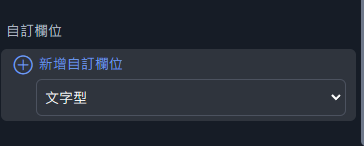
最下面,就有自定欄位
自定欄位,並不是隨便填寫,需要知道網頁上此欄位的id值

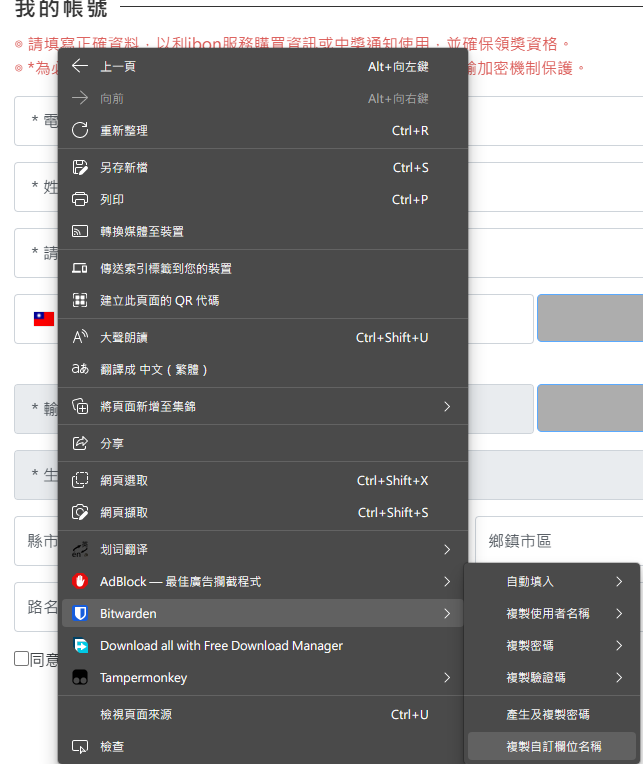
在有安裝插件下,右鍵要填寫的欄位,就會出現bitwarden,選復製自訂欄位名稱
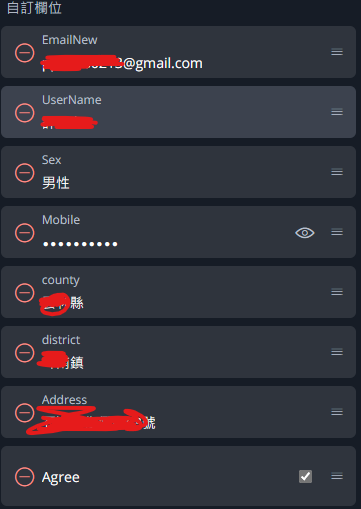
並填寫自訂欄位

把自訂欄位都填入
注意資料型態,下拉框大多不是用文字,而是用數值
布林是於勾選
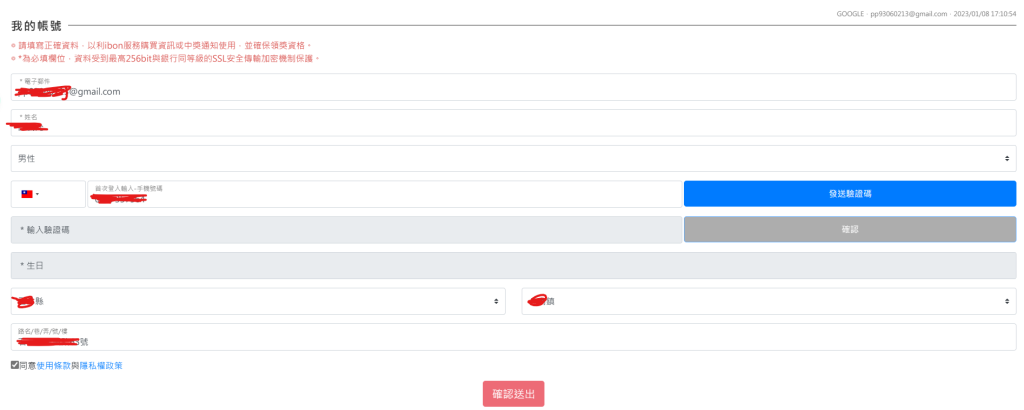
都填寫完成後
回到表單頁面

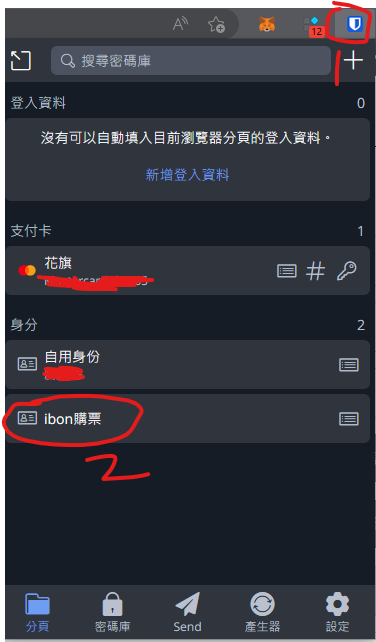
點圖示,再點擊剛填寫完成的身分資料


資料全部自動填寫完成,用於搶票或購物很方便